I've been working on my own custom control project that I started more toward the beginning of the year (in C#), but I've contiuned with it a few weeks ago. The control is pretty much complete, I will release the binary (DLL) to it soon, as there are code improvements I need to make to it first, as well as compatibility with otherr versions of the .NET framework.
The LED clock supports 3 modes; Clock, Stopwatch and Countdown. The clock is drawn procedurally on the graphics object of a blank control and uses simple bit masking to draw the digit segments:
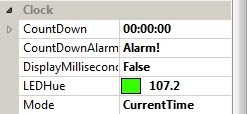
The clock also provides a few design-time properties such as countdown time, LED colour (hue). mode, alarm clock message (a string passed to a custom 'CountdownEventArgs' object for event firing when the countdown timer reaches 0), and an option to also display milliseconds:
The clock control is automatically scaled when it is resized (using ScaleTransform(float, float), I decided to use anti-aliasing using the System.Drawing.Graphics.SmoothingMode enumeration, as this prevents 'rough edges' when the control is enlarged, it also creates a slight LED effect, I've also changed the colour to cyan to show it in a different colour, as well as setting it to stopwatch mode (notice that the top-left segment on the tens of hours digit is now showing (as both stop watch and countdown modes count to 99:59:59)):




No comments:
Post a Comment